Wp Plugin Upload From Gravity Forms to Amazon S3
This article will show you how to utilize WordPress Amazon S3 Smart Upload plugin to upload files direct to Amazon S3 buckets without occupying local storage.
- Create an S3 bucket & become access key
- Enable CORS in S3 bucket
- Configure S3 bucket under settings page
- Upload files directly to S3 bucket
- Upload destination
- File permission
- File size limit
- Deleting files
- File actions
- Upload files from frontend
Requirement:
- WordPress Amazon S3 Smart Upload version 1.0.0 and greater
ane. Create an S3 bucket & get access key
First, you need to create an Amazon S3 bucket to store your media file uploads.
Secondly, generate an access key that gives our plugin permission to access and upload files to this bucket.
Enable CORS in S3 saucepan
To upload files directly from your local instead of the website server, you need to enable Cross-Origin Resource Sharing (CORS) on your S3 saucepan.
To do so, go to your S3 bucket and switch to the Permission tab.

Navigate to the bottom of the page, you volition encounter the Cantankerous-origin resource sharing (CORS) choice. Only click on the "Edit" button to add the new rules.

Then copy and paste our custom configuration below to the editor page and save changes.
[ { "AllowedHeaders": [ "*" ], "AllowedMethods": [ "GET", "Head", "PUT", "POST", "DELETE" ], "AllowedOrigins": [ "*" ], "ExposeHeaders": [ "ETag" ], "MaxAgeSeconds": 3000 } ] * refers to all external domains. Alternatively, you can specify a particular domain (http://example.com).
Once finished, become dorsum to your WordPress site and configure your S3 saucepan.
ii. Configure S3 bucket
After activating our plugin, navigate to the plugin'due south settings page nether Media >> S3 Smart Uploads carte du jour from your admin dashboard.

You will see the guide to configuring your S3 access keys in the wp-config.php file.

Put the following lawmaking at the pinnacle of your wp-config.php file and replace your AWS keys accordingly.
define('SSU_PROVIDER', 'aws'); define('SSU_KEY', 'your-access-key'); ascertain('SSU_SECRET', 'your-access-secret'); ascertain('SSU_BUCKET', 'your-saucepan'); ascertain('SSU_FOLDER', 'your-saucepan-folder'); // upload files to specific folder under the bucket (optional) define('SSU_REGION', 'your-bucket-region'); define('SSU_CAPABILITY', 'manage_options'); // determine who tin can upload files to the bucket (optional) When done, reload this page and outset uploading your files.
iii. Upload files to Amazon S3 bucket
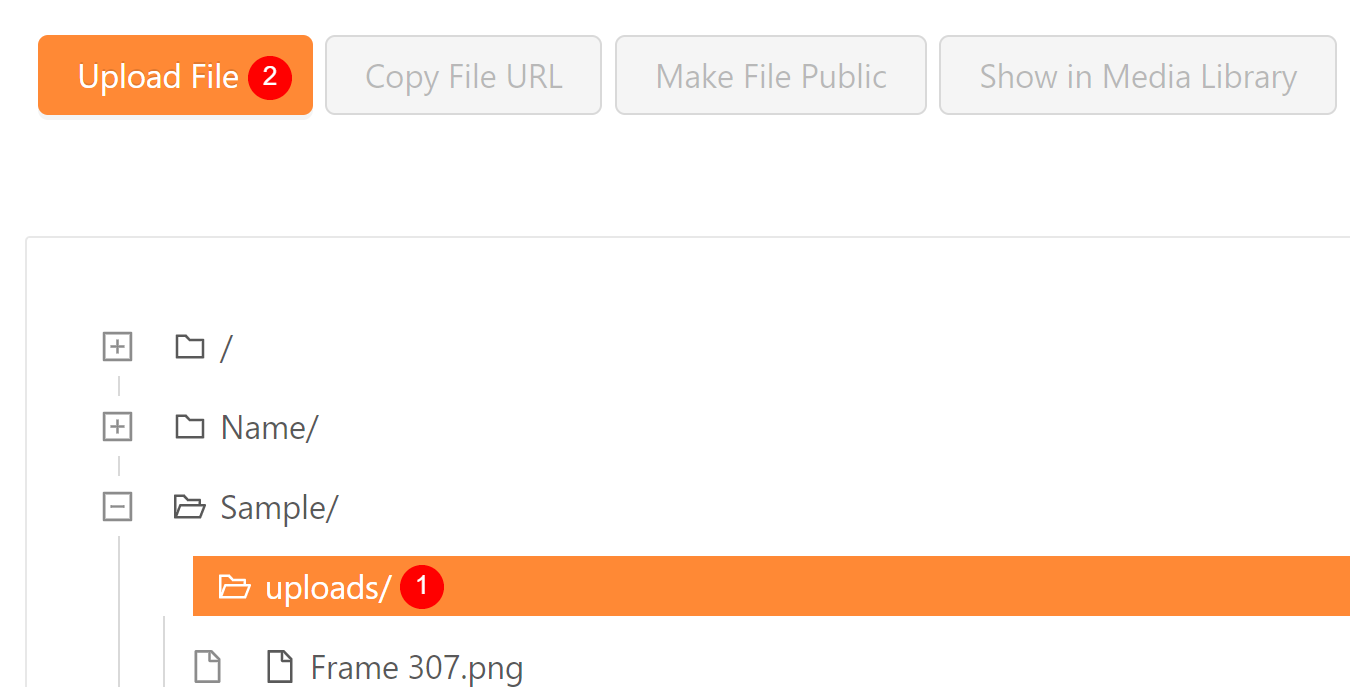
There is an Upload File button allowing you lot to select files to upload from your local.

Tick the "Bear witness it nether Media Library" box if you desire to add the uploaded files to your media library.
Once added, these S3 files can be managed similar other WordPress media files. For instance, yous can select and insert them into content through Add Media while editing whatsoever page or postal service.
Upload destination
Yous can as well select the upload destination binder from the dropdown every bit below.

Alternatively, you lot can only cull the desired folder from your S3 bucket binder construction and striking the Upload File button.

Please annotation that if you define the SSU_FOLDER with a non-existing proper noun, our plugin will create a new folder with this proper noun for you. In add-on, the upload directory will display all files in this folder by default.
File permission
All files uploaded via our plugin will beprivate past default. That means no i tin can admission these files directly even though you lot grant public admission to your bucket. Tick the "Make it public" box if you want the file to get publicly accessible later on upload.
File size limit
SSU Lite version allows upwards to 512 MB of file upload size. You might need to become Prevent Direct Access Gold to upload larger files, up to 5GB per file.
Deleting files
Removing the file's copy in the Media Library won't affect its original version in the S3 bucket.
If you want to delete files on S3 bucket when deleting its copy under Media Library, add the following code to your wp-config.php file.
define( 'SSU_WP_REMOVE', true );
Information technology's important to notation that you lot can remove all files under SSU_FOLDER only.
File actions
The right sidebar shows your S3 bucket folder structure. Just select a file to either copy the file URL, present it under Media Library or make the file public.

Upload files from frontend
Use our [ssu_upload] shortcode to display an upload button allowing users to upload files to your S3 saucepan directly.
friedmanofest1987.blogspot.com
Source: https://preventdirectaccess.com/docs/upload-wordpress-files-directly-to-amazon-s3-bucket/
0 Response to "Wp Plugin Upload From Gravity Forms to Amazon S3"
Post a Comment